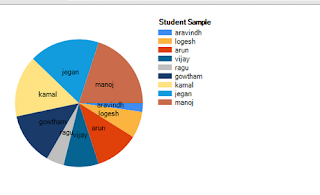
Chart Create In asp.net using C#
Source Code(chart.aspx)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="chart1.aspx.cs" Inherits="_3tire.chart1" %>
<%@ Register assembly="System.Web.DataVisualization,
Version=4.0.0.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35" namespace="System.Web.UI.DataVisualization.Charting"
tagprefix="AChart" %>
// you register assemblie(solution window Right click add References ----->framwork
System.Web.DataVisualization
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<AChart:Chart ID="ChartID" runat="server" Width="345px" >
<series>
<AChart:Series Name="Series1" ChartType="Pie">
</AChart:Series>
</series>
<chartareas>
<AChart:ChartArea Name="ChartArea1">
</AChart:ChartArea>
</chartareas>
</AChart:Chart>
</div>
</form>
</body>
</html>
chart.aspx.cs(codebehind page)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Web.UI.DataVisualization;
using System.Web.UI.DataVisualization.Charting;
namespace _3tire
{
public partial class chart1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataSet ds = new DataSet();
SqlConnection objConn = new SqlConnection("Data Source=.;Initial
Catalog=aravindh;Integrated Security=True");
SqlDataAdapter objDa = new SqlDataAdapter();
string Select;
Select = "Select
* From chart";
objDa = new SqlDataAdapter(Select, objConn);
objDa.Fill(ds);
ChartID.DataSource = ds;
ChartID.Legends.Add("average_marks").Title
= "Student Sample";
ChartID.Series["Series1"].XValueMember = "name";
ChartID.Series["Series1"].YValueMembers = "id";
ChartID.DataBind();
}
}
}